

En este tutorial veremos cómo instalar y configurar un jsTree sencillo, ya que la documentación oficial deja bastante que desear. Antes de comenzar, algunas de las características que soporta:
- Varias fuentes de datos: HTML, JSON, XML
- Cargas AJAX
- Drag & Drop
- Múltiples temas
- Sistema de eventos jQuery
- Librería para navegación con atajos de teclado
- Configuración multiidioma
- Etc, etc
En este tutorial nos vamos a limitar a configurar y desplegar un JSTree sin muchas florituras. En próximos tutoriales hablaremos de funcionalidades más específicas como drag & drop, añadir menús contextuales, renombrar un nodo, asociar eventos más complicados, etc.
Primer paso: instala la librería
Ve a la página de JSTree y descarga la última versión. Descomprime la carpeta y colócala en el lugar que quieras de tu directorio web.
Hecho esto, incluye estas líneas en la cabecera de tu archivo HTML:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="jstree/jquery.jstree.js"></script>
Segundo paso: monta una estructura
Lo bueno de JSTree es que puedes generarlo a partir de HTML, JSON o XML. En este caso vamos a montar una estructura HTML con elementos <li> como la siguiente:
<div id="selector">
<ul><li id="blog"><a href="#">Blog</a>
<ul><li id="articulos"><a href="#">Articulos</a>
<ul>
<li id="articulo1"><a href="#">Articulo 1</a></li>
<li id="articulo2"><a href="#">Articulo 2</a></li>
</ul><li>
<li id="tutorial"><a href="#">Tutorial</a>
<ul>
<li id="articulo3"><a href="#">Tutorial 1</a></li>
<li id="articulo4"><a href="#">Tutorial 2</a></li>
</ul>
</li></ul>
</li></ul>
</div>
El elemento selector es muy importante, ya que define dónde en qué div se va a cargar el objeto JSTree.
Tercer paso: planta un árbol
Para que el JSTree funcione sólo habría que añadir la siguiente sentencia en un script de la cabecera:
$(document).ready(function() {
$("#selector").jstree();
});
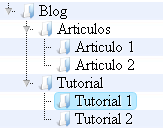
Así de simple. Aunque ahora mismo es un árbol bastante inútil, al menos permite desplegar y plegar sus nodos de forma jerárquica:
Por último vamos a experimentar con la configuración:
JSTree es un plugin al que se le pueden enchufar multitud de plugins propios. La forma correcta de declararlos es la siguiente:
$("#selector").jstree({
"plugins" : [ "html_data", "types", "themes", "ui", "dnd" ]
});
Vamos a usar el plugin themes para modificar el aspecto visual del árbol para que se parezca al árbol de directorios de Mac OS:
$("#selector").jstree({
"themes" : {
"theme" : "apple",
"dots" : true,
"icons" : true
},
"plugins" : [ "html_data", "themes", "ui" ]
});
También podemos asociar un evento a un nodo, por ejemplo un mensaje alert. Para ello podemos usar la función .bind del plugin ui, que es útil para implementar eventos de interfaz sobre nodos. Basta con añadir al $(document).ready(); estas líneas:
$("#selector").bind("select_node.jstree", function (e, data) {
alert("Has seleccionado el nodo "+data.rslt.obj.attr("id"));
});
Donde data.rslt.obj es el elemento de la estructura DOM al que hace referencia el clic sobre el nodo seleccionado.
Haced vuestros experimentos, comentadnos qué tal y no dejéis de plantear vuestras dudas.
































muy interesante Angel
Muchas gracias!, era justo lo que necesitaba y además lo explicas muy bien. Saludos. =)
De nada, Mari. Es un placer 🙂
[…] hemos hablado del plugin JSTree en otras ocasiones. Ahora abordarmos un problema muy particular, por lo que no debes seguir leyendo este […]
Hola Angel, primero que todo muy buen Post.
Segundo, tengo problemas al cargar un archivo .json :/ se me queda cargando ese gif da vueltas y vueltas y no despliega el contenido 🙁 que podría pasar?
o si tienes algún ejemplo en el que me puedas ayudar, este aprendíz te lo agradecería enormemente…
Gracias y saludos! 😀
Hola Elkin, es muy difícil darte un diagnóstico de cuál puede ser el problema (pueden ser infinidad de causas). Mi consejo es que empieces con un el ejemplo más básico que encuentres y vayas trabajando sobre él. En la web oficial tienes el código con varios ejemplos: http://www.jstree.com/demo/ Mucha suerte! 🙂
Hola Angel, no tengo idea de como llenar un arbol desde una base de datos pero que se carguen segun lo vaya pidiendo la expansion, se que con ajax, pero no se como implementarlo, gracias
Si tengo un arbol a la izda con plan de cuentas de contabiliad la general y a la derecha plan de cuentas vacio de un aempresa nueva ?? se puede hacer drag drop del general a la contabiliad particular?
La uno es digamos la maestra u origen y la segunda es la particular o destino. ?Tiene alguien algo similar?
Hola Angel,
Queria hacerte una consulta, aplique la configuración que expones, pero no me abre ningun url, por que puede ser ?
Saludos y gracias
Especifica un poco más, Leonardo. Si no me das un poco más de información me resultará difícil ayudarte 🙂